© pixabay

Spaltenelemente und Akkordeon
Spalten dienen der Anordnung von Inhaltselementen in Gruppen zueinander. Sie strukturieren Seiten.
Das Akkordeon dient dazu mehr Inhalte auf kleinerem Raum zur Verfügung zu stellen.
Spaltenelemente
Seiten sturkturieren
Spaltenelemente dienen dazu Seiten zu strukturieren und Inhalte in verschiedenen Formen nebeneinander darzustellen.
Aber Achtung: Benutzer mit schmalen Viewports (Bildschirm- oder Fensterbreiten) werden die Spalten nicht sehen. Die Inhalte werden in diesem Fall untereinander geschoben.
Akkordeon
Der Sonderfall Akkordeon wird ebenfalls hier dokumentiert, da Handhabung und Technik ähnlich sind, auch wenn ein Akkordeon strengenommen kein Spaltenelement ist.
Dokumentation

Spaltenelemente teilen den für Seiteninhalte vorhandenen Raum auf, um Inhalte auf der Seite zu strukturieren.
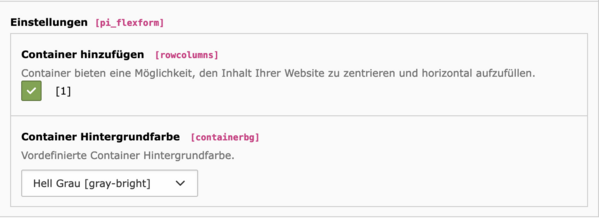
In den Spaltenelementen besteht die Auswahl Container hinzufügen, die standardmäßig gesetzt ist. Dieser Container begrenzt den Inhalt auf die gleiche Breite, die auch von den Inhalten der Kopf- und Fußzeilen eingenommen wird.
Bis auf wenige Ausnahmen sollten sich daher alle Inhalte in diese Container-Grenzen einfügen.
Zudem kann eine Container Hintergrundfarbe gesetzt werden die bei Spaltenelementen nicht auf den Container begrenzt ist.
Am Beispiel dieser Dokumentation sehen Sie, dass diese Hintergrundfarbe sich über die gesamte Bildschirmbreite erstreckt und nicht auf die Containerbreite begrenzt ist. Hiermit sind also farbliche Hervorhebungen durch einen hellgrauen Hintergrund möglich.
Rahmen und Container Hintergrund

Zum Setzen einer Hintergrundfarbe gibt es bei Spaltenelementen zwei Methoden zur Auswahl:
- Containerfarbe (nur bei Spaltenelementen im Reiter Allgemein)
- Rahmenfarbe (bei allen Inhaltselementen im Reiter Erscheinungsbild)
Werden diese Optionen auf den Spaltenelementen selbst gesetzt, gibt es praktisch keinen Unterschied in der Darstellung.
Die Rahmenfarbe kann aber auch auf Inhaltselementen gesetzt werden, die keine Spaltenelemente sind. Hiermit kann also eine farbliche Abgrenzung auch innerhalb eines Spaltenelements umgesetzt werden.
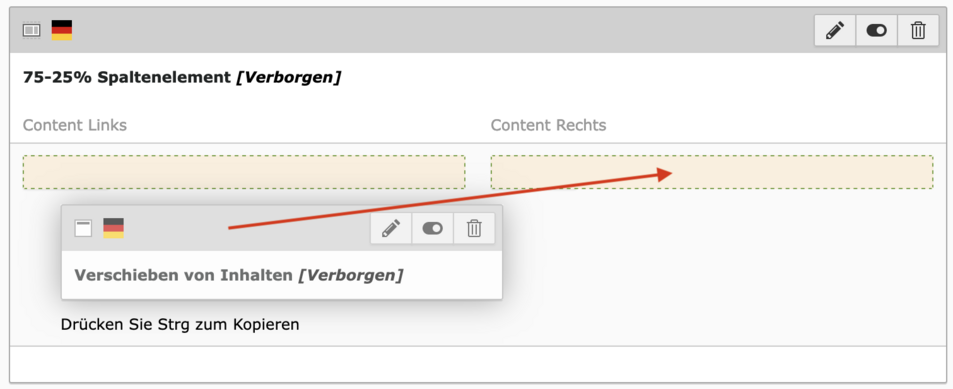
Inhalte verschieben
Um Inhalte zu verschieben (zwischen Spalten, zwischen Spaltenelementen oder frei auf der Seite):
- Halten Sie den Mauszeiger auf den grauen Bereich geklickt
- Sobald Sie das Element bewegen erscheinen orange-farbige Zielmarkierungen, wo dieses Element abgelegt werden kann.
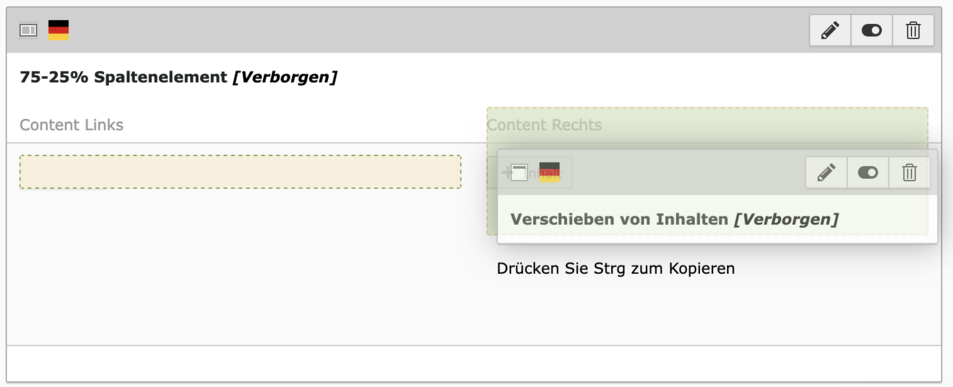
- Bewegen Sie das Inhaltselement ans Ziel - die Zielmarkierung wird grün um zu zeigen, dass Sie das Element hier ablegen können.
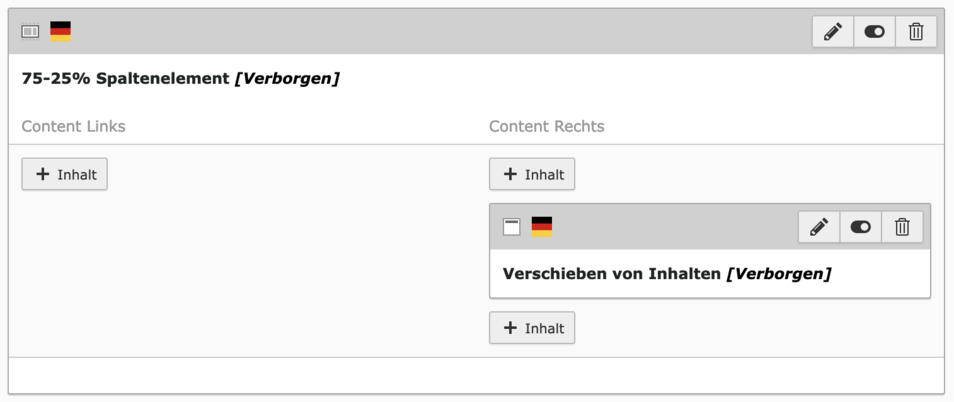
- Lassen Sie den Mauszeiger los, das Element befindet sich nun an seinem neuen Platz.